Loading
Correct design of mobile application and
website gives you the following values

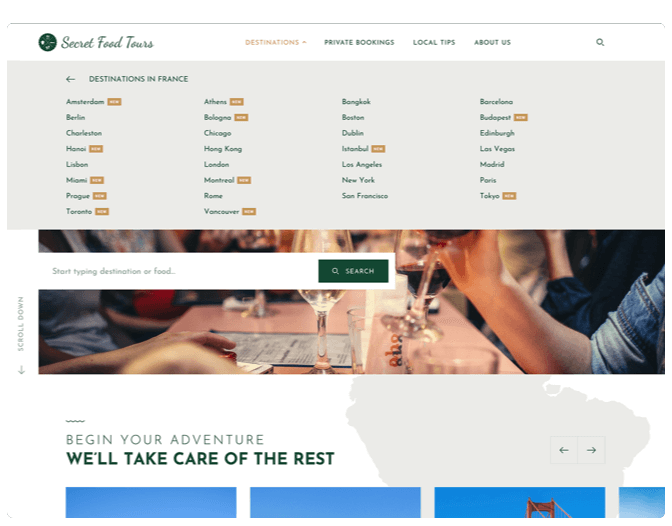
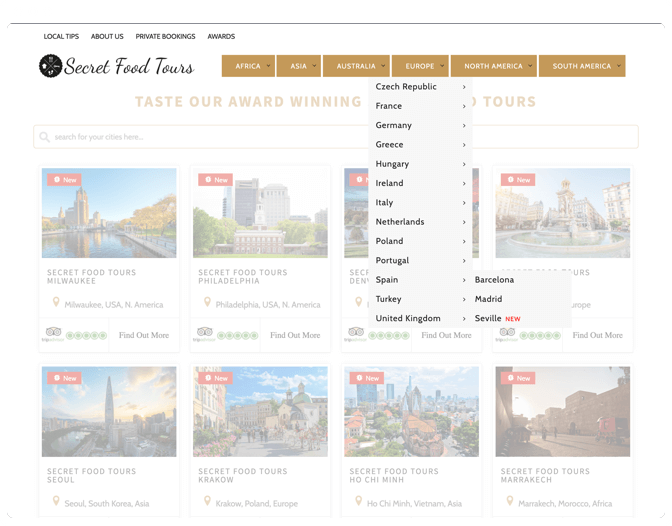
After our UI and UX audit, you know if mobile app or website redesign is required.
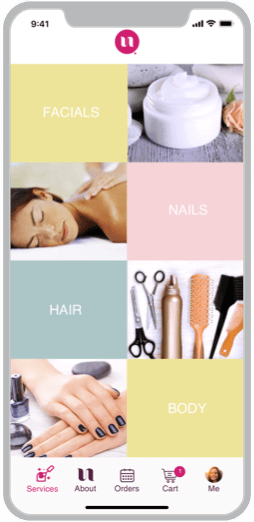
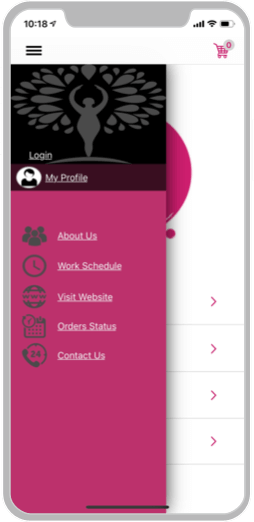
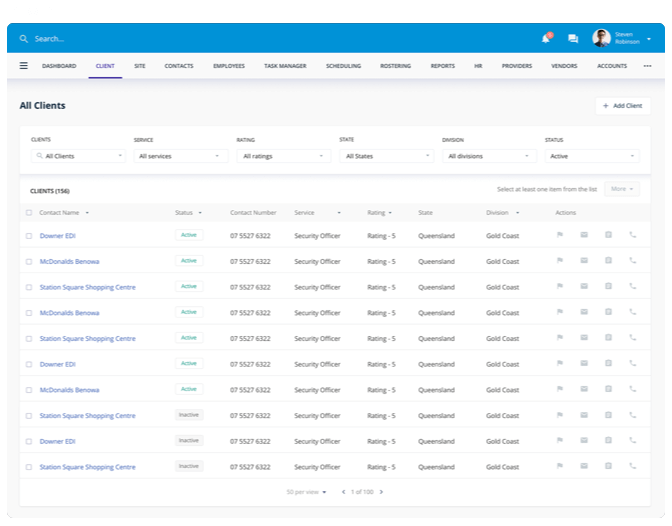
Check HowTake a look at our examples
How it works

2 minutes
Answer our questions
3 business days
Design audit preparation
Priceless
Get PDF report in your inbox